Aktualisiert January 2026 : Beenden Sie diese Fehlermeldungen und beschleunigen Sie Ihr Computersystem mit unserem Optimierungstool. Laden Sie es über diesen Link hier herunter.
- Laden Sie das Reparaturprogramm hier herunter und installieren Sie es.
- Lassen Sie es Ihren Computer scannen.
- Das Tool wird dann Ihren Computer reparieren.
Wenn Sie ein Webmaster sind oder einen Blog oder eine Website besitzen, haben Sie vielleicht versucht, verschiedene Bildschirmgrößen oder Auflösungen zu testen. Wenn nicht, dann muss ich sagen, dass es im Allgemeinen eine gute Idee ist, zu sehen, wie Ihre Website in verschiedenen Bildschirmauflösungen aussieht, besonders wenn Sie ein ansprechendes Design verwenden, so dass Sie sicher sein können, dass sie unter verschiedenen Auflösungen gut aussieht.
Die meisten der führenden Websites verwenden heute das ansprechende Webdesign, das sich hervorragend für Desktops, Tabletts und mobile Bildschirme eignet. Wenn wir von Bildschirmauflösung sprechen, bezieht sie sich auf die Klarheit der Bilder und Texte, die auf Ihrem Bildschirm angezeigt werden. Ist die Auflösung Ihres Gerätes höher als 1600 x 1200 Pixel, passen die Bilder und Texte gut auf den Bildschirm und erscheinen schärfer. Ebenso passen auf den Geräten mit geringerer Bildschirmauflösung wie 800 x 600 Pixel weniger Elemente der Website auf den Bildschirm und sie erscheinen größer.
Test-Website in verschiedenen Bildschirmgrößen und Auflösungen
Wir empfehlen die Verwendung dieses Tools bei verschiedenen PC-Problemen.
Dieses Tool behebt häufige Computerfehler, schützt Sie vor Dateiverlust, Malware, Hardwareausfällen und optimiert Ihren PC für maximale Leistung. Beheben Sie PC-Probleme schnell und verhindern Sie, dass andere mit dieser Software arbeiten:
- Download dieses PC-Reparatur-Tool .
- Klicken Sie auf Scan starten, um Windows-Probleme zu finden, die PC-Probleme verursachen könnten.
- Klicken Sie auf Alle reparieren, um alle Probleme zu beheben.
Wenn Sie sich fragen, wie man eine Website in verschiedenen Bildschirmgrößen und Auflösungen testen kann, lassen Sie mich Ihnen sagen, dass es verschiedene Tools für die gleichen gibt. Ich habe versucht, die gebräuchlichsten Werkzeuge in dieses Stück zu integrieren.
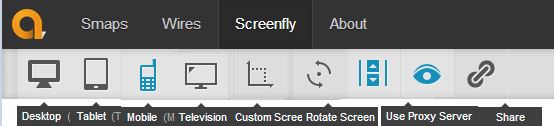
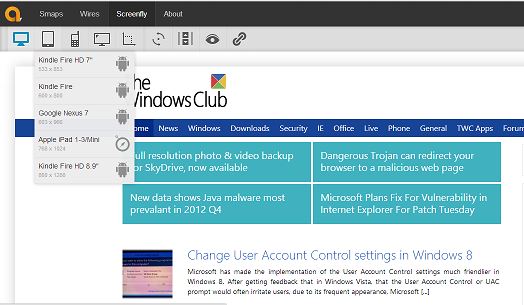
Quirktools.com/screenfly
Es ist einer der am häufigsten verwendeten Auflösungstester online, da er viele Bildschirmauflösungen wie TV, Tabletts, Handys, Notebooks und Desktops mit unterschiedlichen Auflösungen unterstützt. Sie können Ihre Website auch mit Screenfly auf jede beliebige Bildschirmgröße überprüfen. Es hat auch eine “Share”-Option, um die Ergebnisse des Auflösungstests zu teilen. 
Um es zu benutzen, müssen Sie nur die URL Ihrer Website hinzufügen und auf den Button’Go’ klicken. Das Tool zeigt die Ergebnisse innerhalb von Sekundenbruchteilen an:
- Desktop mit verschiedenen Auflösungen
- Smartphones (Motorola RAZR V3m, Motorola RAZR V8, BlackBerry 8300, Apple iPhone 3 & 4, LG Optimus S, Samsung Galaxy SII, Asus Galaxy 7, Apple iPhone 5, Samsung Galaxy SIII)
- Tabletten (Kindle Fire, Kindle Fire HD 7, Kindle Fire HD 8.9, Google Nexus 7, Apple iPad 1-3/Mini)
- Fernsehgeräte mit unterschiedlichen Auflösungen.

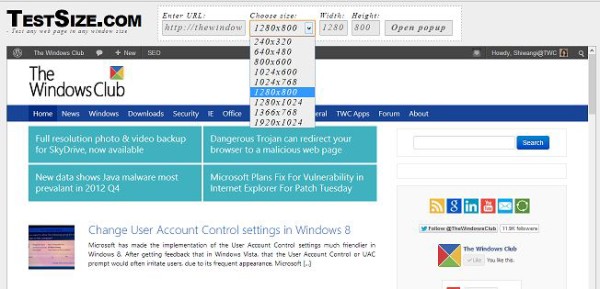
Testgröße
TestSize ist eine einfache Webanwendung, mit der Sie Ihre Website in verschiedenen Auflösungen betrachten können. Sie können die Auflösungen manuell aus dem Dropdown-Menü auswählen und das Aussehen Ihrer Website überprüfen. Sie können Ihre Website auch mit einer benutzerdefinierten Bildschirmgröße überprüfen, indem Sie die Breite und Höhe selbst bestimmen.
Sie müssen nur die URL Ihrer Website in der obigen Spalte eingeben, die Auflösung aus dem Dropdown-Menü auswählen, Breite und Höhe wählen und dann auf’Popup öffnen’ klicken. Das Tool zeigt die Ergebnisse sowohl im gleichen Fenster als auch in einem neuen Fenster an. 
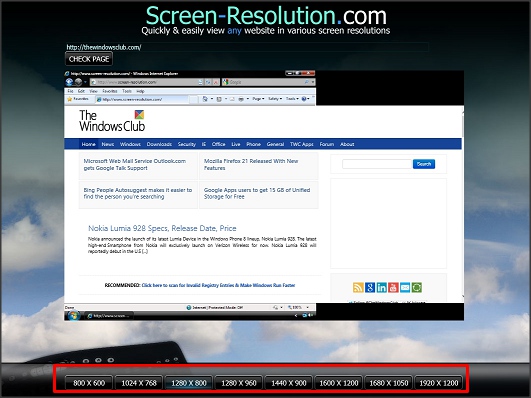
Bildschirmauflösung.com
Screen-Resolution ist ein weiteres sehr gutes Werkzeug, um die Website in verschiedenen Auflösungen zu testen. Es ist ein schnelles und einfaches Werkzeug, um die Auflösung der Website zu überprüfen. Im Gegensatz zu den beiden anderen oben genannten Online-Auflösungstools hat Screen-Resolution die Auflösungsoptionen im unteren Bereich. Sie können die Auflösung manuell auswählen, auf die Sie Ihre Website testen möchten. Screen-Resolution funktioniert am besten im Internet Explorer, wo die Ergebnisse im gleichen Fenster angezeigt werden. Für andere Browser wie Google Chrome und Firefox wird das Ergebnis in einem neuen Popup-Fenster angezeigt.
Es ist ein sehr einfaches Werkzeug, um eine Website in verschiedenen Bildschirmgrößen und Auflösungen zu testen. Öffnen Sie das Tool im Internet Explorer, fügen Sie Ihre URL hinzu und klicken Sie auf’Seite prüfen’. Das Ergebnis wird im gleichen Fenster angezeigt
Das Testen Ihrer Website unter verschiedenen Auflösungen ist immer vorteilhaft, da es Ihnen hilft, sicherzustellen, dass das Design Ihrer Website in verschiedenen Bildschirmgrößen und Geräten gut funktioniert.
EMPFOHLEN: Klicken Sie hier, um Windows-Fehler zu beheben und die Systemleistung zu optimieren
