Aktualisiert December 2025 : Beenden Sie diese Fehlermeldungen und beschleunigen Sie Ihr Computersystem mit unserem Optimierungstool. Laden Sie es über diesen Link hier herunter.
- Laden Sie das Reparaturprogramm hier herunter und installieren Sie es.
- Lassen Sie es Ihren Computer scannen.
- Das Tool wird dann Ihren Computer reparieren.
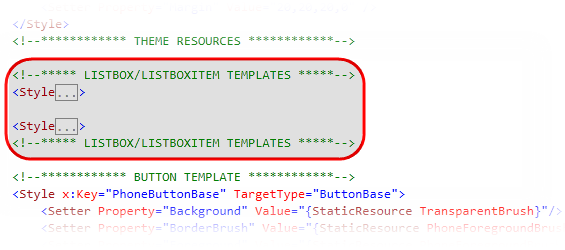
)******* LISTBOX/LISTBOXITEM TEMPLATES *******; es enthält Stile, die nicht mit einem Silverlight 3 Projekt kompatibel sind. Löschen Sie den gesamten Abschnitt zwischen den Beginn- und Ende-Trennzeichen.

12. Suchen Sie nun das Application-Element am Anfang der Datei und fügen Sie eine neue Namensraumdeklaration ein, um den System-Namensraum in der mscorlib-Assembly zu referenzieren, wie unten gezeigt.
xmlns:system='clr-namespace:System;assembly=mscorlib' > ********************* THEMENRESSOURCEN **************--> #FF1F1F1F1F Schwarz
13. Speichere nun die geänderte App.xaml in Expression Blend.
14. Als nächstes öffnen Sie Visual Studio erneut und öffnen die Datei MainPage.xaml in der XAML-Ansicht. Dann selektiere und kopiere das Grid-Element mit dem Namen LayoutRoot inklusive seiner Kinder in die Zwischenablage.
15. Kehren Sie zu Expression Blend zurück, öffnen Sie die Datei MainPage.xaml in der XAML-Ansicht und fügen Sie dann den Inhalt der Zwischenablage ein, um das leere LayoutRoot(16)Grid-Element in dieser Datei zu ersetzen.
16. Suchen Sie in der Datei MainPage.xaml das Element root UserControl und ändern Sie die Werte des Attributs Height auf 800 und des Attributs Width auf 480.
17. Gehen Sie zurück zu Visual Studio, klicken Sie mit der rechten Maustaste auf MainPage.xaml.cs in Solution Explorer und wählen Sie View Code. Kopiere dann den ClickMeButton_Click Eventhandler in die Zwischenablage.
18. Kehren Sie schließlich zu Expression Blend zurück, erweitern Sie den Knoten MainPage.xaml im Panel Projects, doppelklicken Sie auf die Datei MainPage.xaml.cs, um die Datei im Editor zu öffnen, und fügen Sie den Code in der Zwischenablage in die Klasse MainPage ein.
Jetzt haben wir unser Projekt erfolgreich in eine Ausdrucksmischung repliziert. Um ein Design für den benutzerdefinierten Button zu erstellen, lesen Sie bitte das nächste Tutorial, das morgen veröffentlicht wird.
EMPFOHLEN: Klicken Sie hier, um Windows-Fehler zu beheben und die Systemleistung zu optimieren